What we're going to do today:
- Discuss your existing knowledge of UX
- Analyze the components of good and bad UX
Introduction
In this six-segment short course, you’ll learn all about UX design, from its status as a growing discipline to what you can expect to do on the job, best practices, and even how much money you can expect to make. Of course, we’d be remiss to forget the fun stuff, too—everything from design processes to how you can land a fantastic job with an even more fantastic design portfolio.
UX, which stands for user experience, can be found in everything you interact with on a day-to-day basis. In this first lesson, we’ll go over what makes UX such an exciting field, then give your existing design knowledge a quick test. You heard that right! You already know a lot more about UX than you realize. Ready to find out just how much?
What Is UX?
UX stands for user experience. This refers to the overall experience a user has when interacting with a product or service in a given environment. Depending on how the product or service is designed, the experience can range from delightful to downright frustrating. UX design isn’t limited to the digital space, either. Anything that can be experienced can be designed, from the packaging of a toothbrush to the wheels of an orthopedic chair!
The History Of UX
The term UX was first coined in the 1990s by Dr. Donald Norman, an electrical engineer and cognitive scientist at Apple. A user-focused pioneer, he emphasized the importance of user-centered design—a design process based on the needs and goals of the user. In doing so, he introduced the term “user experience,” which is meant to encompass all aspects of a person’s experience with a system, from the materials used to the interaction itself (physical or digital), along with the interface, graphics, and orientation.
User Experience Design (UXD)
So, where does design fit in with all that? UXD (user experience design) is about designing specifically for the needs of the user or customer, looking at things like ease of use, quality, and efficiency.
In order for humans to make the most out of complex systems like websites and computer programs (or any product, really), designers had to start thinking about how people interact with those same products. They looked for ways to make those interactions as intuitive and straightforwa
You Already Know More About UX Design Than You Realize
UX designers have to wear many hats, finding just the right balance between scientist, psychologist, sociologist, and artist (among others). To produce viable, creative design solutions requires that you analyze past experiences, research new practices, interview potential users, and test, test, test your designs. While you’re not to that level yet, knowing exactly what makes a user experience good or bad is a great place to start! Now’s your chance to test your analytical skills with a short “good vs. bad UX” exercise. Let’s dive right in!
Good vs. Bad UX
Here we have two cases of good vs. bad UX. We’ll start with familiar physical objects before moving onto digital examples.
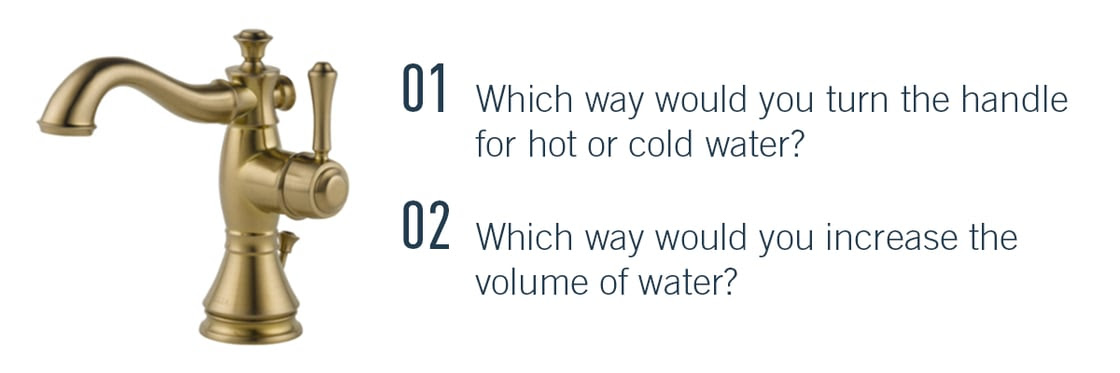
A Faucet
Take a look at the image below. Notice any good or bad UX design? Upon first glance, the product is recognizable as a faucet, and the design looks functional, having all the necessary components of a tap. It’s aesthetically pleasing, and it might even add an elegant flair to a user’s kitchen or bathroom. Consider the following questions:

If the tap suddenly dispensed very hot water very quickly, you could have a serious safety concern on your hands. A user shouldn’t have to think about how to make the tap function how they want it to—they should be able to use it without error right from the start. What could you do to make the design safer and more intuitive? Are there any easy yet effective fixes?
Wireframes
UX professionals often work with wireframes of digital products, so we’ll be looking at a few below. A wireframe is, to put it simply, a drawing (freehand or digital) of a design. Just as architects use blueprints, UX designers use wireframes to communicate their design ideas and demonstrate how a design will function. Wireframes allow designers to focus on the experience of the design without getting distracted by all those fancy visual details, making them a crucial component in every design process!
Pro Tip!
When analyzing a user experience, you can start by comparing the experience to industry standards for “good UX.” A product with good UX will be:
Useful, usable, desirable, findable, accessible, and credible.
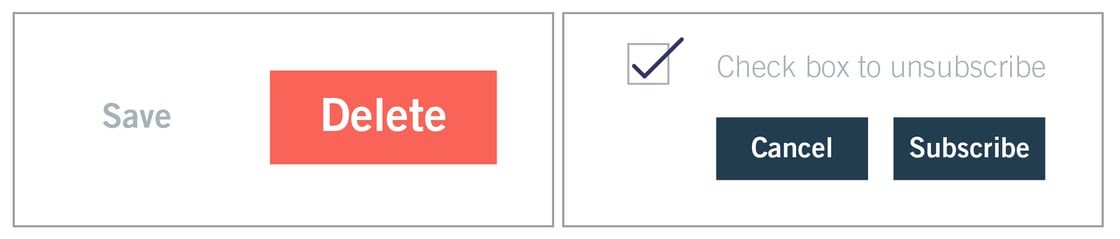
Keeping these in mind as you conduct your analysis will hold you in good stead as you continue your UX journey. Take a look at the images below. Notice any examples of good or bad UX design?

In the wireframe on the left, you can see that the button given the most important is the delete button. The text is larger, it is highlighted in a bright red color, and it is on the right-hand side which is commonly reserved for confirmations. This unintuitive design could very quickly lead to a user accidentally deleting something they had meant to save.
On the right, whilst the unsubscribe checkbox is selected, there is no option to actually unsubscribe. The buttons only allow you to Subscribe or Cancel. Being unable to have the choice of unsubscribing from something that you no longer want to receive can be frustrating for users, and is an example of bad design.

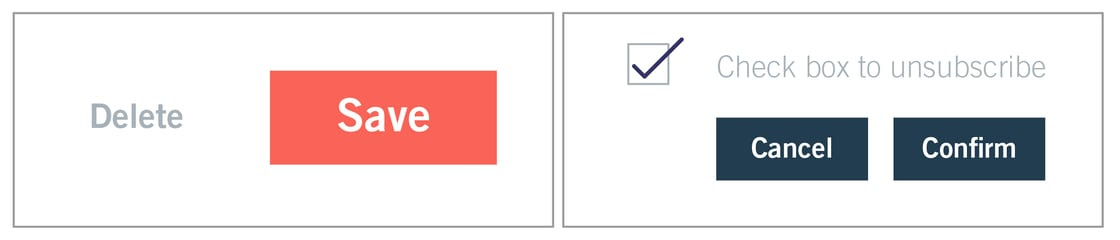
The examples provided above have been corrected to demonstrate good design. In the example on the left, emphasis has been placed on the Save option, and it is in a familiar position, reducing the chances of users accidentally deleting something they want to keep. On the right, users can now confirm their decision to unsubscribe from something they no longer want to receive. The copy is straightforward and the consequences of confirming the action are clear.
Referring back to the industry standards for good UX, try identifying additional ways in which the images can be further improved.
Try It Today!
Now that you know how to spot good and bad UX, let’s start cultivating your critical eye for user experience design. You can start by browsing websites and apps you use frequently and making note of anything that you find intuitive or frustrating.
Focus on how easy or difficult it is for you to use. Remember, the key lies in whether the website or app is meeting the needs of the user—in other words, YOU! Jot down a few thoughts and keep your notes somewhere you can easily reference later.
Pro Tip!
Unsure where to start? Think about tasks or errands you often do. For example, if you’re a frequent traveler who uses online booking systems to make hotel reservations, go to your regular site of choice. Write down what you like and dislike and—most importantly—why.
Enjoyed this tutorial? Then you’ll love our free live online workshops!
Reserve your spot today and discover the skills it takes to become a UX designer in 2021.
Want to dig deeper into the topics covered today? Then we recommend the following course on the UXF website:
